Новая версия сайта находится по адресу
wa.artel.by
Материал взят с сайта http://www.browsercomparison.com(вроде) с нарушением всех авторских прав. Перевод by FireFalcon
Все знают, что Netscape Navigator коренным образом отличается от Microsoft Internet Explrorer'а. Но всех отличий, вероятно, не знает никто. А посему рассмотрим маленький такой вопрос, касаемый отображения атрибута ALT этими браузерами.
Зачем он нужен, никому рассказывать не надо. Не загрузился, скажем, рисунок, и отображается то, что прописано в атрибуте ALT. Всегда? А вот и не всегда. К сожалению :(
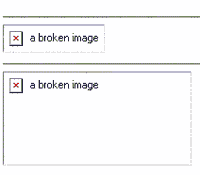
Вот этот код, что чуть пониже, выводит два рисунка, которых, в общем-то, нет. Один из них имеет атрибуты HEIGTH и WIDTH, а другой нет.
<img src="nowhere.gif" alt="a broken
image">
<hr>
<img src="nowhere.gif" alt="a broken image"
height=100 width=200>
| NN 4.7: | IE 5.0: |
 |
 |
При выводе первого рисунка не задавались атрибуты HEIGHT и WIDTH. NN4.7 и IE5.0 просто растянули область, занимаемую рисунком, как раз настолько, чтобы вывести ALT текст. Для второго рисунка получилась достаточно просторная область. ALT текст влез в нее без труда. Кроме того осталось много пустого места. А вот другой пример.
<img src="nowhere.gif" alt="a broken image and this description is big" height=100 width=200>
| NN 4.7: | IE 5.0: |
 |
 |
Оказалось, что ALT текст слишком большой для NN 4.7, чтобы отобразить его без переносов, поэтому он вообще его не показал. IE 5.0 легко втиснул ALT текст, перенеся строку...








