Новая версия сайта находится по адресу
wa.artel.by
Статья написана FireFalcon'ом с сохранением всех авторских прав.
Так вот. Попытаемся сделать таблицу с каким-нибудь фоновым рисунком. Сначала интуитивным стандартным способом, который должен работать. По идее...
<table cellspacing=0 cellpadding=0 border=0 background="../images/table_back.gif" width=196>
<tr> <td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr> <td>a</td>
<td>a</td>
<td>a</td>
<td>a</td>
</tr>
<tr> <td>b</td>
<td>b</td>
<td>b</td>
<td>b</td>
</tr>
<tr> <td>c</td>
<td>c</td>
<td>c</td>
<td>c</td>
</tr>
</table>
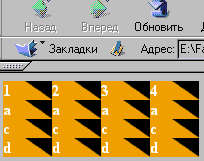
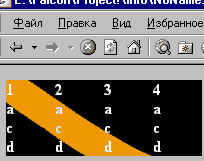
Все просто, как пять копеек. Однако... Вот что мы видим:
| NN 4.05 | MSIE 5.0 |
 |
 |
<table cellspacing=0 cellpadding=0 border=0 background="../images/table_back.gif" width=196><tr><td>
<table cellspacing=1 background="" cellpadding=0 border=0 width=100%>
<tr> <td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr> <td>a</td>
<td>a</td>
<td>a</td>
<td>a</td>
</tr>
<tr> <td>b</td>
<td>b</td>
<td>b</td>
<td>b</td>
</tr>
<tr> <td>c</td>
<td>c</td>
<td>c</td>
<td>c</td>
</tr>
</table>
</td></tr></table>
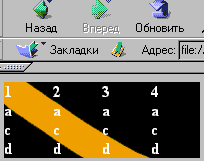
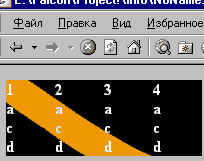
| NN 4.05 | MSIE 5.0 |
 |
 |
Приходится делать вложенные таблицы. В первой пишем на бэкграунд background="../images/table_back.gif". Во второй - background="". Все, как ни странно, заработало. Ну и ладненько, ну и замечательно...








