Новая версия сайта находится по адресу
wa.artel.by
Статья написана FireFalcon'ом с сохранением всех авторских прав.
Таблицы… таблицы… таблицы… Куда нам без них? Вот именно, почти никуда. Вы часто видели корпоративный сайт без табличной верстки? Лично я - редко. Таблица - вещь капризная и непостоянная. Любит аккуратность и внимательность. Не любит background'ов и настороженно относится к Netscape Navigator'у. Нюансов у табличной верстки вагон и маленькая тележка. Многие из них вам, я не сомневаюсь, известны. Однако всех, видимо, не знает никто, потому как браузеры интерпретируют HTML так, как им заблагорассудится. И отсутствие тэга </table> так удивляет Netscape, что таблицу он не отображает вообще.
Однако, углубимся в детали… На повестке дня две проблемы:
1. Изготовление таблицы с однопиксельными рамками;
2. Изготовление таблицы с бэкграундом для Netscape, который, если реализовывать это стандартно, пихает оный бэкграунд в каждую ячейку таблицы…
Итак, однопиксельные рамки…
Иногда хочется, чтобы таблица была нестандартная, чем-то отличалась от других. Или просто стандартные рамки плохо вписываются в ваш дизайн... Что делать? Возможно, таблица с однопиксельной рамкой произвольного цвета - именно то, что вам нужно. А делается она вот так:
<table cellspacing=0 cellpadding=0 border=0 bgcolor=green width=196><tr><td>
<table cellspacing=1 cellpadding=0 border=0 bgcolor=white width=100%>
<tr> <td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr> <td>a</td>
<td>a</td>
<td>a</td>
<td>a</td>
</tr>
<tr> <td>b</td>
<td>b</td>
<td>b</td>
<td>b</td>
</tr>
<tr> <td>c</td>
<td>c</td>
<td>c</td>
<td>c</td>
</tr>
</table>
</td></tr></table>
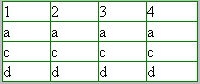
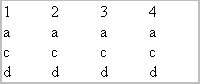
Вроде все просто. Делаем вложенные таблицы. Для той, что самая первая, задаем такой цвет фона, в который выкрасится наша рамка, в данном случае - зеленый (bgcolor=green). Во второй делаем расстояние между ячейкам равное 1 (cellspacing=1) И задаем цвет фона нашей таблицы, в данном случае - белый (bgcolor=white). Вторая таблица с единичным расстоянием между ячейками как бы накладывается на первую, зеленую. В результате чего в эти просветы проглядывает первая зеленая таблица, создавая рамки изумительного зеленого цвета ;).
| NN 4.05 | MSIE 5.0 |
 |
 |
<table cellspacing=0 cellpadding=0 border=0 bgcolor=green width=196><tr><td>
<table cellspacing=1 cellpadding=0 border=0 width=100%>
<tr> <td bgcolor=white>1</td>
<td bgcolor=white>2</td>
<td bgcolor=white>3</td>
<td bgcolor=white>4</td>
</tr>
<tr> <td bgcolor=white>a</td>
<td bgcolor=white>a</td>
<td bgcolor=white>a</td>
<td bgcolor=white>a</td>
</tr>
<tr> <td bgcolor=white>b</td>
<td bgcolor=white>b</td>
<td bgcolor=white>b</td>
<td bgcolor=white>b</td>
</tr>
<tr> <td bgcolor=white>c</td>
<td bgcolor=white>c</td>
<td bgcolor=white>c</td>
<td bgcolor=white>c</td>
</tr>
</table>
</td></tr></table>
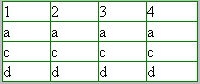
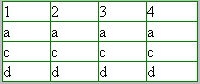
| NN 4.05 | MSIE 5.0 |
 |
 |
Чтобы угодить браузеру компании Мелкософт, приходится пихать bgcolor в каждую ячейку, что не очень удобно. Однако работает везде... Да, не забудте убрать bgcolor во второй таблице, а то ничего не выйдет.
Ну, с однопиксельными таблицами, вроде, разобрались, переходим ко второй проблеме. Будем засовывать в таблицу background и делать так, чтобы Netscape не пихал его в каждую ячейку таблицы. Продолжение следует...








